Неудобные сайты: семь главных ошибок в работе над юзабилити

Продвижение сайтов уходит от простых схем покупки ссылок и написания текстов SEO-копирайтерами. Сейчас секрет успешного сайта – комплексный подход, в котором одну из важных ролей играет учет поведения пользователей на сайте, по которому поисковая система судит, насколько сайт был полезен для них. Это значит, что предпринимателям, которые стремятся снизить затраты на рекламу ресурса в интернете и повысить конверсию, стоит серьезно заняться улучшением удобства работы пользователей с сайтом (юзабилити).
Самое страшное для любого владельца сайта — потерять клиента на последнем шаге оформления заказа, то есть того, кто уже принял решение о покупке. Так почему же уходят клиенты? Чаще всего причина этого — недостатки в юзабилити. Перед вами семь самых распространенных ошибок и способы их устранения:
Проблемы с корзиной
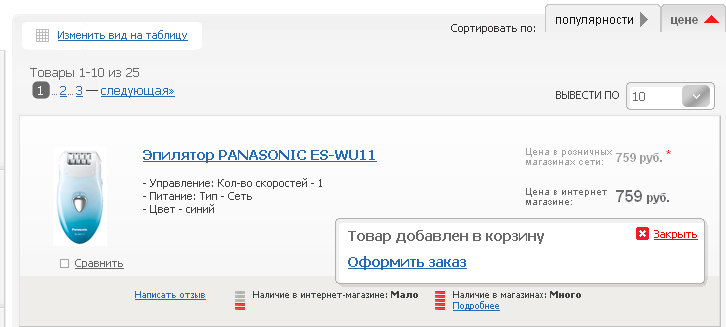
Не стоит устраивать из поиска корзины тест на сообразительность, это может стоить вам заказов. Корзина должна располагаться на каждой странице интернет-магазина (обычно – в правом верхнем углу) и быть постоянно в поле зрения. Нажав кнопку “купить/положить в корзину”, пользователь должен ощутить, что действие произошло, и продолжить покупки или перейти к оформлению заказа. Например, так

Не проверяйте пользователей на способность складывать в уме. Добавьте функцию автоматического суммирования всех товаров в корзине. У посетителя должна быть возможность удалить любой товар из корзины или полностью ее очистить.
Неработающий функционал
Ничто так не портит впечатление от сайта, как обещанный разработчиками интересный функционал, который на деле не работает. Всегда тестируйте на работоспособность формы и сервисы на сайте, например кредитный калькулятор, расчет стоимости заказа, расчет стоимости доставки как самостоятельно, так и с привлечением знакомых и коллег. Это ценный источник информации об удобстве работы ресурса.
Сложная навигация
Если меню оформлено правильно, пользователь с радостью им воспользуется. Если он вынужден тратить время, путаясь в нелогично выстроенных разделах, то просто покинет сайт и не вернется. Не пользуйтесь профессиональной лексикой. Названия разделов должны быть короткими (не более трех слов) и точными.
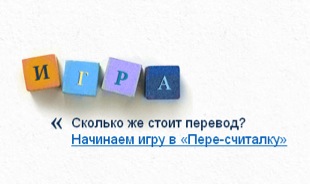
Вот пример, где название элемента выбрано неверно. Сервис расчета стоимости перевода замаскирован под некую “игру”:

Пользователи, которым нужен расчет перевода, могут и не найти его на сайте. Задумайтесь, что вам важнее — клиенты или оригинальность названия.
Вот еще один пример из практики. Мы тестировали сайт по продаже кухонной мебели и выяснили, что пользователи испытывают затруднения с вызовом на дом специалиста по замеру. Ссылка на эту услугу в виде картинки располагалась на главной странице и в дополнительном меню на левой стороне других страниц сайта. Но пользователи не замечали красочный баннер и искали услугу в пункте меню "Cервис", где ее не было. Мы добавили ссылку на замер в выпадающее меню пункта "Cервис", что повысило количество посещений этой страницы в два с половиной раза.
Неэффективные формы
Функционал сайта может работать исправно, но клиенты все равно уходят. Почему? Причины на первый взгляд незаметны:
- Отсутствие автоматического сохранения данных и сообщения об ошибках при заполнении полей
Знакомая многим ситуация при заказе авиабилетов через интернет: пользователь тщательно заполнил длинную форму, ввел данные о паспортах, датах вылета и прилета, но в одном из многих пунктов ошибся. В итоге теряется вся информация, а где именно совершена ошибка – неясно. Заполняй все заново!
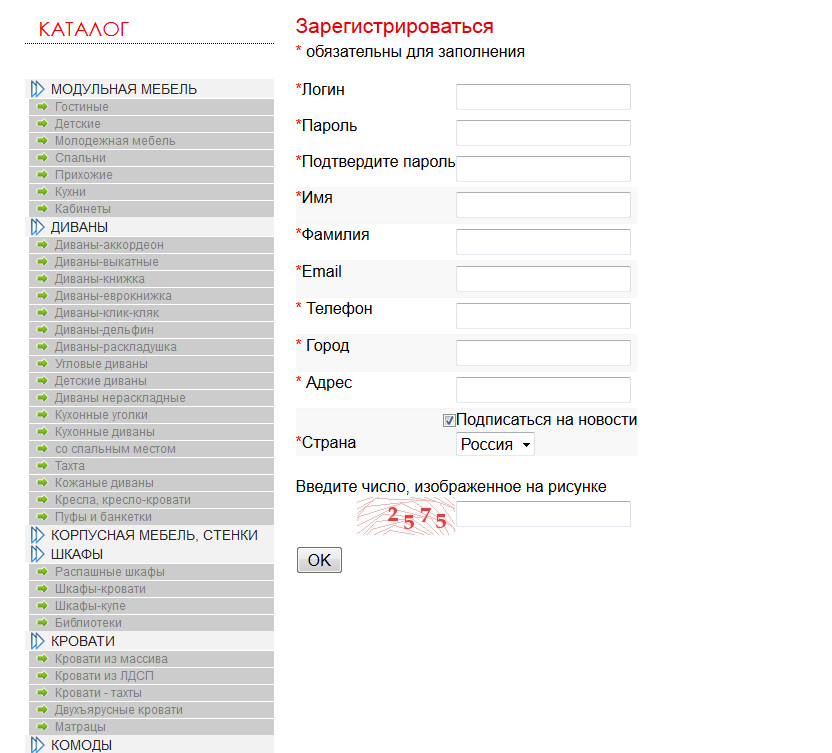
- Не стоит включать в форму большое количество лишних и необязательных полей. Это уменьшает желание посетителя пользоваться ресурсом.

- Сложная система защиты от спама
При заказе товара защиты от спама вообще быть не должно. Зачем проверять человека, который уже готов расстаться со своими деньгами и приобрести ваш товар?
Отсутствие контактов
Не думайте, что посетители, уверовав в уникальность предложения, пересмотрят весь сайт, чтобы найти способ скорее связаться с вами для заказа. Большинство, не увидев в первые несколько секунд телефон, просто уйдут к конкуренту. Постарайтесь предоставить разнообразные формы связи (телефон, электронная почта, Skype), точный адрес и карту проезда к офису или складу и время работы. Сориентироваться на месте клиентам помогут фотографии фасада здания.
Грамотная контактная информация повышает доверие к компании. Например, пользователи считают компанию более серьезной, если на сайте указан городской телефон, а не мобильный. Помните, что отсутствие контактных данных или наличие только формы обратной связи наталкивает на мысль о том, что компания может не существовать в действительности, а сам сайт — фикция.
Некачественное изображение товара
Ничто так не помогает в выборе товара, как возможность увидеть его с разных сторон. Позаботьтесь о хорошем качестве изображений с нескольких ракурсов, а также о том, чтобы можно было увеличить фотографию без потери качества. При этом нужно помнить, что красивые фотографии высокого качества важны, если вы продаете женскую одежду, но не щебень.
Нет «портянкам» и ошибкам в текстах
Если вы не владелец “Википедии”, будьте готовы к тому, что длинные описания товара и его преимуществ пользователи читать не будут.
Размещайте на сайте только самую важную и интересную информацию, не дублируйте мысли. За длинными статьями пользователи могут не заметить действительно нужной информации. Совет для владельцев не информационных сайтов: прочтите текст на странице и сократите его в два раза. В большинстве случаев смысл материала не пострадает.
От грамматических, пунктуационных и орфографических ошибок в текстах на вашем сайте может пострадать репутация компании. Ведь у большинства пользователей неграмотность на страницах сайта прочно ассоциируется с ненадежностью и некомпетентностью.
В удобстве использования сайта мелочей не бывает. Лишние поля в форме заказа, непродуманная навигация, реклама партнеров, замаскированная под пункт меню, видео, которое запускается самостоятельно при открытии страницы — на первый взгляд, незначительные мелочи, на которые пользователи и не обратят внимания. Но когда одну и ту же услугу или товар предлагают десятки компаний, даже такие недоработки могут стать причиной безвозвратного ухода клиентов.
